Mobile first
Voordat we Mobile First nader uitlichten, is het van belang dat Mobile first niet een technische oplossing principe is zoals Responsive Design dat wel is. Mobile First is een ontwerpstrategie.
Voorheen werden websites voornamelijk ontworpen en ontwikkeld met de gedachte dat de bezoeker deze bekeek op een desktop computers. Om ook bezoekers met kleinere schermen te tegemoet te komen werden tijdens het ontwerp en met name in de ontwikkelfase enkele aanpassingen gedaan zodat de website ook op smartphones en tablets paste.
Het nadeel van deze aanpak is dat de interactie elementen en visuele aspecten geoptimaliseerd zijn voor grote schermen. Tegenwoordig weten we dat de interactie op een mobiel of tablet volledig anders is dan op een pc of laptop.
Om een verbeterde gebruikservaring aan mobiele gebruikers te bieden passen sommige ontwerpers de zogenaamde Mobile First strategie toe.
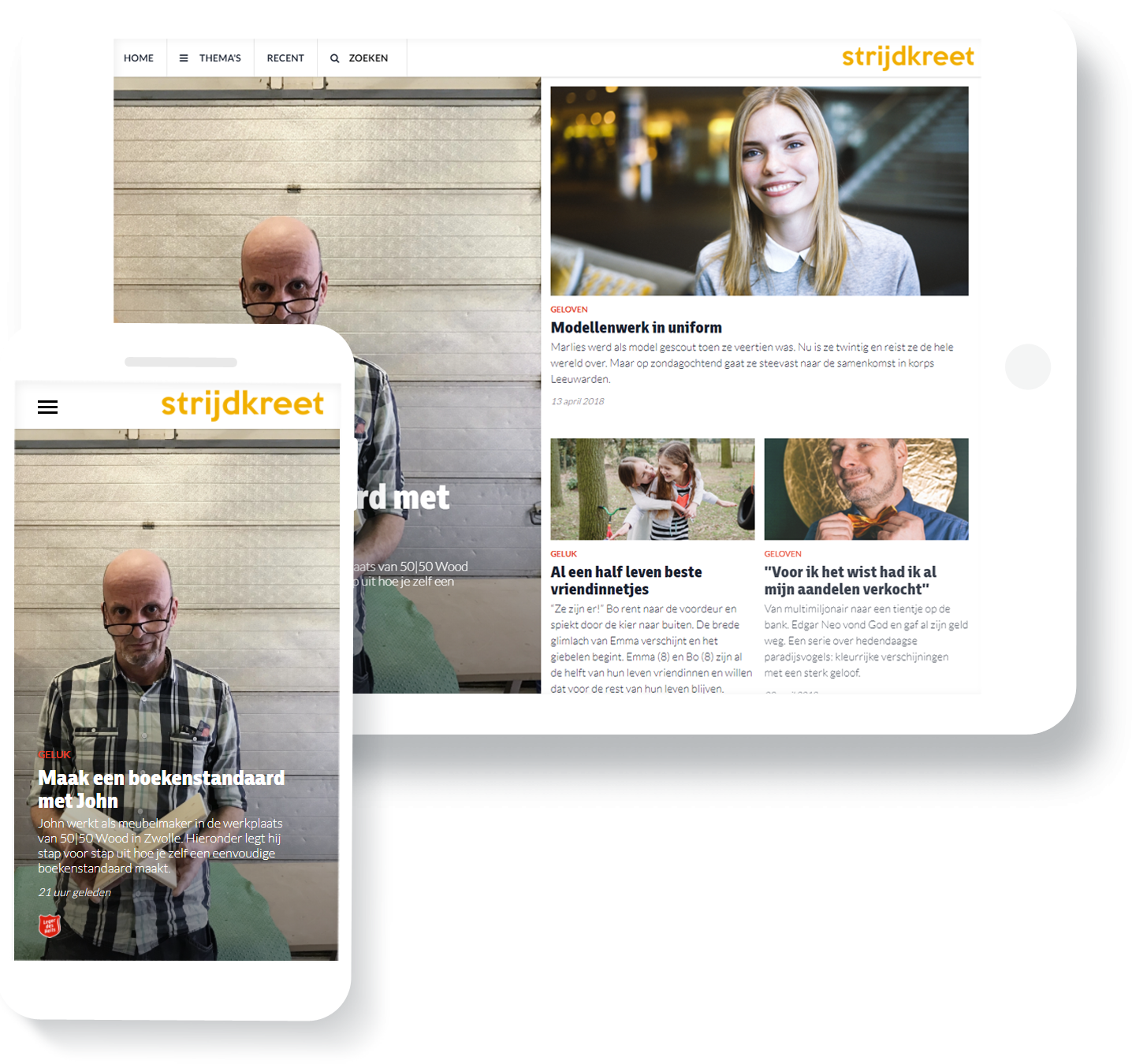
De website wordt in eerste instantie ontworpen voor de kleinste mobiele apparaten en vervolgens opgeschaald naar boven om te passen op desktop computers.
Wanneer moet je Mobile first toepassen?
Of je deze ontwerp strategie moet toepassen is volledig afhankelijk van je doelgroep, want wanneer je dit verkeerd toepast kleven er net zoveel nadelen aan als aan de desktop first strategie.
Daarom analyseert Yuna eerst de doelgroep bij het ontwerpen en ontwikkelen van websites. Wanneer is welke gebruikerservaring nodig? En past daarop een ontwerpstrategie toe.
In een goed ontwerp is dat meestal een mobile, tablet én desktop strategie.